Задача — необходимо создать кнопку, по нажатию которой происходит переход по ссылке на Flash, в этом же или новом окне.
Напишу краткую инструкцию с примером кода ActionScript.
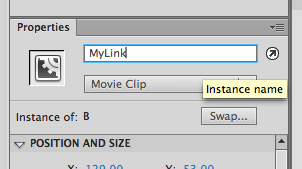
В начале создаем на сцене любой MovieClip или кнопку, прописываем у него Instance name, например MyLink:

Потом открывает окно для ActionScript, это может быть просто окно Actions (вызывается кнопкой F9), или ваш класс .as. Пишем следующий код:
MyLink.addEventListener(MouseEvent.CLICK,goURL);// отслеживаем событие клика
function goURL(e:MouseEvent){
var request:URLRequest = new URLRequest("/");
navigateToURL(request);// переходим на адрес
}
Читать
Самый быстрый способ пройти весь массив — это обойти его с конца:
var i:int = array.length;
while(i--) {
trace(array[i]); //делаем необходимую операцию с массивом
}
Очистка массива.
Чаще всего очищать массив принято присвоением = [] , но быстро очистить массив в AS3 лучше следующим образом:
array.length = 0;
Когда в ActionScrpt 3 требуется найти все объекты в родительском, пишу для всех следующий код. Очень часто используется для дебага, когда не понятно какие объекты существуют в родителе.
Задача — вывести все объекты в MovieClip с их именами, типами и порядком.
Код AS3 для вывода списка дочерних объектов из родителя
for (var i:uint=0; i < parent.numChildren; i++){
trace (i+'.\t Имя:'+parent.getChildAt(i).name+'\t Тип:'+typeof (parent.getChildAt(i))+'\t Объект'+parent.getChildAt(i));
} Читать
Недавно по ходу работы встретился с особенностью расчета чисел с плавающей точкой, а точнее с погрешностью, которая постоянно возникает.
В моем случае после вычисления примерно такого характера:
Math.round(0.285*100); // должны получить 29, но!
trace(Math.round(0.285*100)); // = 28!!!
Оказалось что:
trace(0.285*100);// = 28.499999999999996
в результате чего округление происходит до ближайшего числа, тоесть до 28.
Из-за особенности чисел с плавающей точкой со многими другими числами всё нормально, при таких операциях.
Многие разработчики сайтов и игровые спонсоры желают закрыть флеш игру только для своего сайта, для этого используется сайтлок. Сайтлок реализуется простым кодом, который проверяет домен, с которого запустили скрипт.
Адрес сайта в ActionScript 3 берется из параметров stage:
var url:String=stage.loaderInfo.url;
Если вам необходима проверка только на один домен, то подойдет следующий код:
var url:String=stage.loaderInfo.url;
var goodPattern:RegExp=/^(http:\/\/)(www\.)?makers\.su/;
if (goodPattern.test(url)==true) {
trace("Проверка на сайтлок пройдена");
} else {
trace("Игра запущена на другом домене");
}
Если вы хотите поставить сайтлок сразу на несколько сайтов, используйте массив с последующей проверкой по его элементам.
Для изменения яркости и контаста графического объекта в AS3 существует класс ColorTransform.
Как использовать его расскажу на примере:
var sprite:Sprite=new Sprite();// берем простой спрайт, это будет пустой спрайт, но для теста конечно надо взять спрайт с графикой
var colorTransform:ColorTransform = new ColorTransform(); // создаем объект класса ColorTransform
colorTransform.redOffset = 25;// делаем сдвиг цвета по вашему желанию, значение от -255 до 255
colorTransform.greenOffset = -55;
colorTransform.blueOffset = -120;
colorTransform.redMultiplier = 0.75; // значение может быть от 0 до 1.0
colorTransform.greenMultiplier = 0.6;
colorTransform.blueMultiplier = 1.0;
sprite.transform.colorTransform = colorTransform;// применяем
в результате каждый цвет вычесляется по формуле:
красный = (красный * redMultiplier) + redOffset
зеленый = (зеленый * greenMultiplier) + greenOffset
синий = (синий * blueMultiplier) + blueOffset
альфа = (альфа * alphaMultiplier) + alphaOffset
Для регулировки яркости и контраста необходимо регулировать все параметры, иначе вы получите не тот рузельтат